
この記事はRevComm Advent Calendar 2023 14 日目の記事です。
RevComm でフロントエンド開発をしている豊崎 朗です。MiiTel Analytics、MiiTel Mobile Phone、MiiTel RecPod というプロダクトに携わっています。フロントエンドチームに籍を置いていますが、バックエンド、モバイルアプリ開発もやっています。 (フルスタックチームは、別であります。)
MiiTel Mobile Phone、MiiTel RecPod はモバイルアプリであり、Flutter を用いて開発を行っています。この記事では、これらのプロダクトで利用している CI/CD サービスである Codemagic について紹介します。
目次
Codemagic について
Codemagic は、Flutter, ReactNative, native iOS, native Android, Unity, Kotlin Multiplatform, Ionic といったようなモバイルアプリのためのクラウドベースの CI/CD プロダクトになります。
ビルド, テスト, Apple App Store, Google Play などの App Store へのデプロイメントのプロセスを自動化することが出来ます。
プロセスのトリガーとして、GitHub などのリポジトリへ push, Tag の追加, PR のマージといったアクションを指定することが出来ます。
また、個人で利用する場合、月に無料で 500 分、mac OS (M1 マシン) を動かすことができるので個人でアプリ開発をしているユーザーにとって、大変お財布に優しくなっています。
やってみよう
今回は、以下の想定で Codemagic で Flutter アプリをビルドしてみます。
- リポジトリ: GitHub
- トリガー: main ブランチにマージされたタイミング
- アプリ: Flutter アプリ
初期設定 ~ App の設定
Codemagic では、App(Application) 単位で設定を行います。
App には、一つのリポジトリが紐づくという仕様になります。
- Sign up画面から Codemagic へ Sign up を行う。
- Sign up が完了すると、管理画面に遷移する。
- App の設定を行う。
- 画面の右上にある、 Add application ボタンをクリック

Appの設定を開始 - GitHub を選択し Next: Select repository をクリック

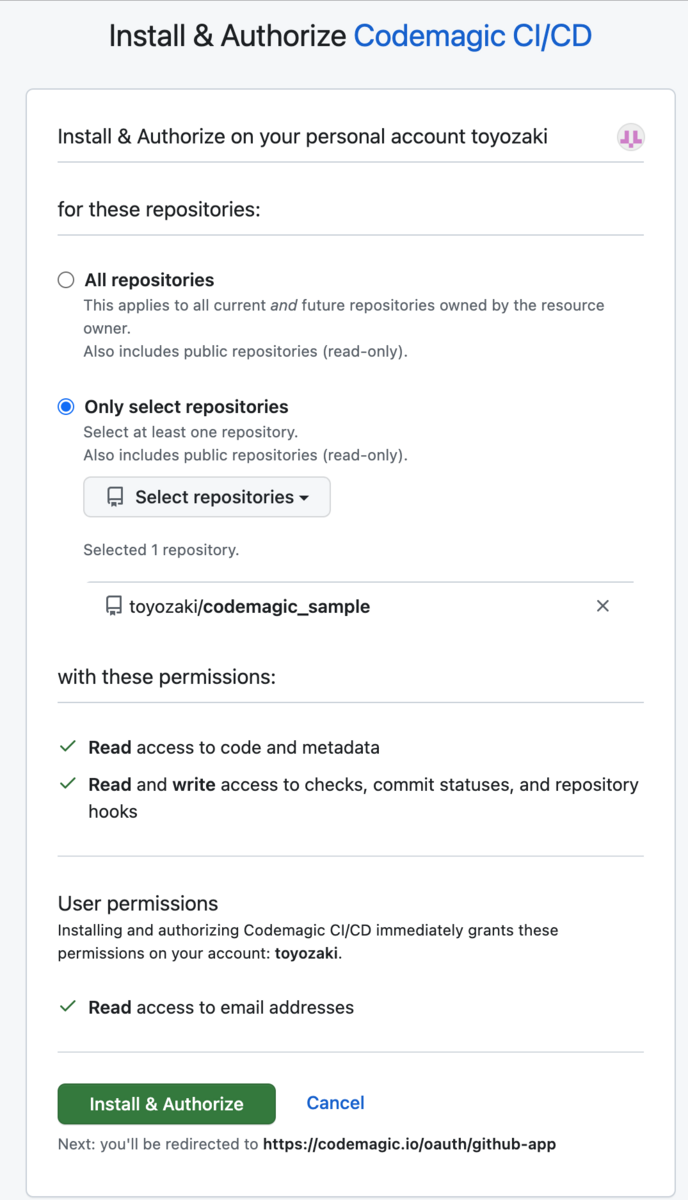
リポジトリの選択 - Select repository の Github integration をクリック。ダイアログが開くので、Codemagic でビルドしたいリポジトリを選択する。

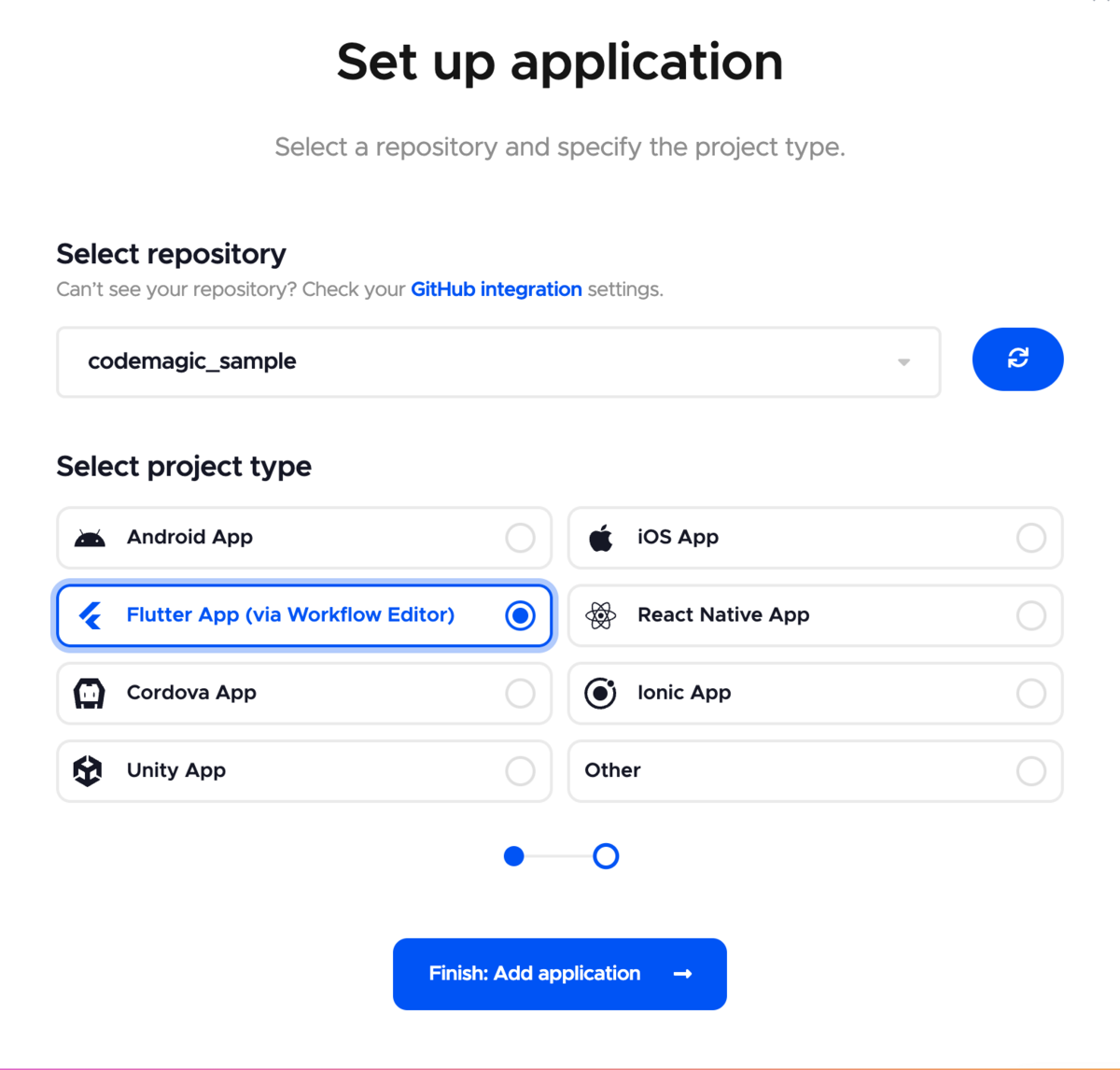
ビルドするリポジトリの選択 - Select project では、 Flutter App (via Workflow Editor) を設定する

全体の設定 - Finish: Add application をクリックする。
- 画面の右上にある、 Add application ボタンをクリック
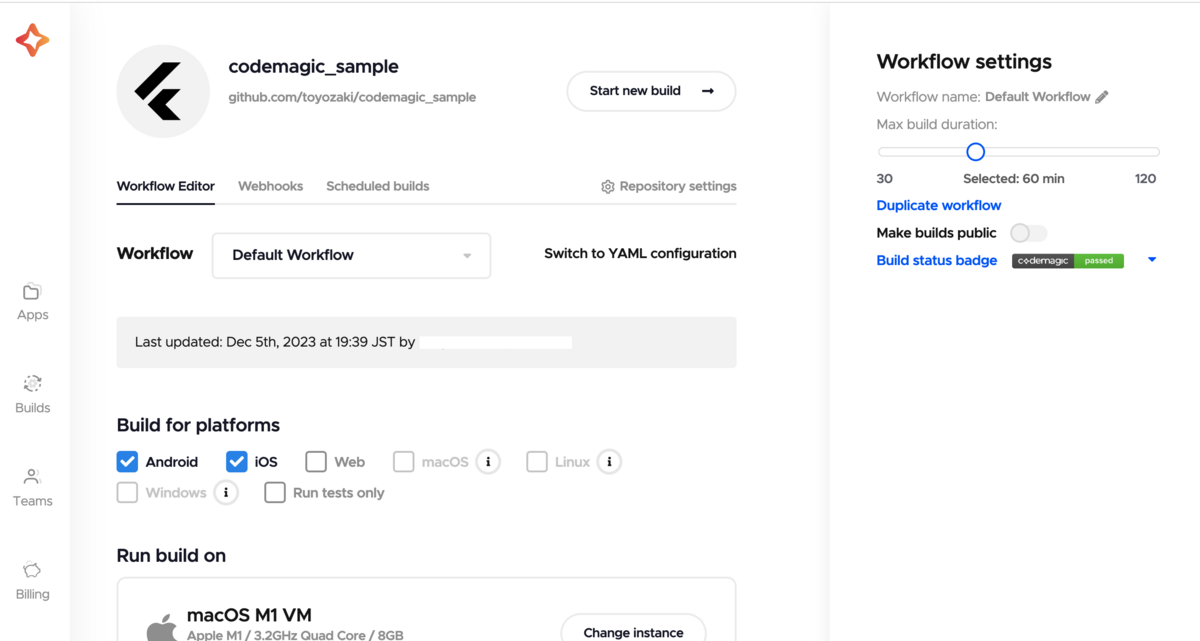
- 以下のようにリポジトリの設定がされていれば完了となります。

設定完了の様子
Workflow の設定
ここからは、Workflow の設定に移ります。
Codemagic では、App に複数の Workflow を設定することができ、App 作成後はデフォルトで Default workflow という名前の Workflow が存在します。
それでは、Default workflow を main ブランチに PR がマージされたタイミングで走らせるような設定をしてみましょう。
トリガーの設定 (Build triggers)
- Build triggers を開く。
- Automatic build triggering の Trigger on push をチェック
- Watched branch patterns に以下を設定し、Add pattern ボタンをクリック
- Add new pattern: main
- Include or Exclude: Include
- Source or Target: Target

キャッシュの設定 (Dependency caching)
キャッシュの設定をしておくと、依存パッケージをインストール時の速度が向上するため、設定しておきましょう。
* キャッシュは、最大で 14 日間キャッシュをします。
- Enable dependency caching をチェック
- 以下のパスを追加する。
- $FLUTTER_ROOT/.pub-cache
- $HOME/.gradle/caches
- $HOME/Library/Caches/CocoaPods

その他の設定
Codemagic は、他にも様々な設定ができ柔軟性があります。ここでは紹介に留めておきます。
Workflow は以下の流れで実行され、様々な設定をすることができます。
* 太字の部分は、今回デフォルトの設定から変更していない機能になります。
- ビルドトリガー (Build triggers)
- 環境変数 (Environment variables)
- キャッシュ設定 (Dependency caching)
- Post-clone スクリプト (Post-clone script)
- Pre-test スクリプト (Pre-test script)
- テスト (Tests)
- Post-test スクリプト (Post-test script)
- Pre-build スクリプト (Pre-build script)
- ビルド (Build)
- Flutter version, Xcode version, CocoaPods version, Android build format, Build mode, Build arguments が設定可
- Post-build スクリプト (Post-build script)
- Pre-publish スクリプト (Pre-publish script)
- ディストリビューション (Distribution)
- Google Play, App Store Connect, Firebase App Distribution へのアプリ配信も自動化することができます。
- RevComm では、weekly でアプリを自動ビルドし、それぞれへ配信しています。
- 通知 (Notifications)
- デフォルトでは、メールへビルド結果の通知が配信されるようになっています。
- オプションで、Slack への通知が出来ます。
設定し終えたら、画面の右上から Save changes をクリックします。
ビルド設定は以上になります。
テスト
適当な PR を立てて、CI が走るかどうかテストしてみます。

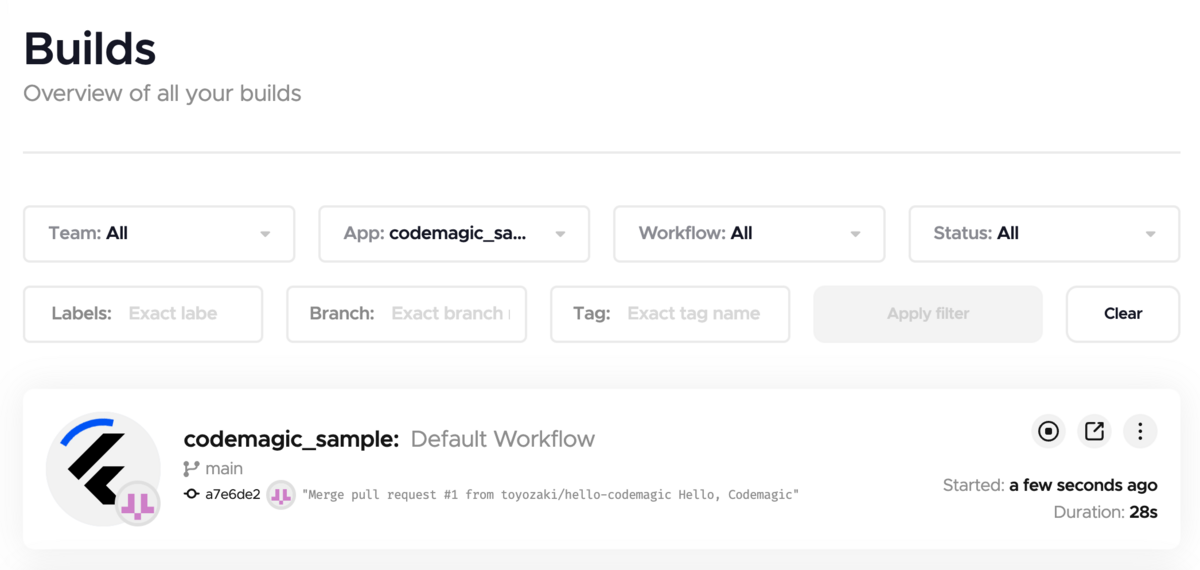
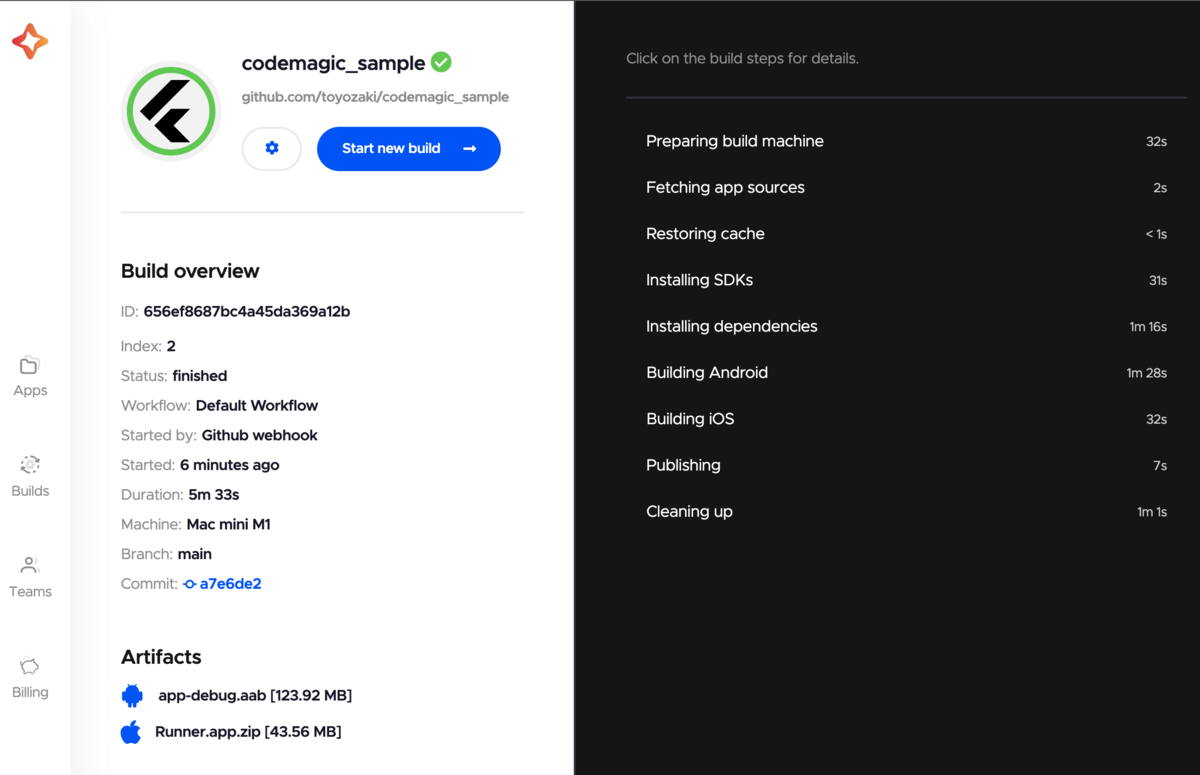
PR がマージされると、Codemagic の Builds ページから CI が走っているかどうか確認することができます。

詳細画面は、以下のような感じになります。


問題無く、ビルドが完了していることがわかります 🎊
今回は、Post-build スクリプトやディストリビューションを設定していないため、ビルドした成果物を詳細画面からダウンロードすることぐらいしか出来ません。
RevComm では、Post-build スクリプトに DeployGate の API を叩くようにし dev 環境を構築したり、ディストリビューションに Google Play と Apple Store Connect を連携させて、Closing testing, TestFlight で stg 環境を構築しています。
余力がありましたら、是非試してみてください。
Codemagic の設定のバックアップについて
Codemagic で設定した App の Workflows を GitHub で管理したい時があると思います。
Codemagic API では、Applications API を用いることで、Workflow Editor で設定した情報を json でバックアップすることが出来ます。
しかし、リストアに関しては対応していないため、あくまで設定した情報をバックアップするという用途でしか使えません。
* Workflow Editor を利用せず、設定したリポジトリに配置した codemagic.yaml を参照するといった設定も出来ます。この方法であれば、バックアップとリストアもすることが出来ます。細かい設定をする人は、こちらの方が向いているかもしれません。
RevComm では、GitHub Actions から Codemagic API を実行し、定期的にバックアップを取るようにしています。
ここでは、そちらを共有します。
- 以下の GitHub Actions ファイルを
.github/workflows/sync-codemagic-settings.yamlとして保存する。
name: Sync codemagic-settings on: schedule: - cron: '0 0 * * *' # Every day at 00:00 UTC workflow_dispatch: jobs: sync: name: Sync codemagic-settings runs-on: ubuntu-latest env: CODEMAGIC_APP_ID: <Your codemagic app id> steps: - name: Checkout uses: actions/checkout@v4 with: ref: main - name: Fetch codemagic-settings run: | curl -s -H "Content-Type: application/json" \ -H "x-auth-token: ${CODEMAGIC_TOKEN}" \ --request GET https://api.codemagic.io/apps/${CODEMAGIC_APP_ID} > codemagic-settings.json env: CODEMAGIC_TOKEN: ${{ secrets.CODEMAGIC_TOKEN }} - name: Diff check continue-on-error: true id: diff_check run: git diff --exit-code # only run if there are changes - name: Commit changes and create pull request if: ${{ steps.diff_check.outcome == 'failure' }} run: | NOW=$(date +"%Y%m%d%H%M") git config --global user.name "action@github.com" git config --global user.email "65916846+actions-user@users.noreply.github.com" git checkout -b feature/update-codemagic-settings-${NOW} git add codemagic/workflows.json git commit -m "Update codemagic-settings" git push origin feature/update-codemagic-settings-${NOW} gh pr create -B develop -H feature/update-codemagic-settings-${NOW} --title 'Update codemagic-settings' --body 'Updated codemagic-settings by github-actions' env: GITHUB_TOKEN: ${{ secrets.GITHUB_TOKEN }}
sync-codemagic-settings.yamlのCODEMAGIC_APP_ID: <Your codemagic app id>の部分の置き換え- Codemagic の App の設定ページのアドレスバー (
https://codemagic.io/app/<app id>/workflow/<workflow id>/settings) から、<app id>を取得し、そちらを利用する。
- Codemagic の App の設定ページのアドレスバー (
Codemagic の API トークンを取得し、GitHub Actions の Secret として設定する。
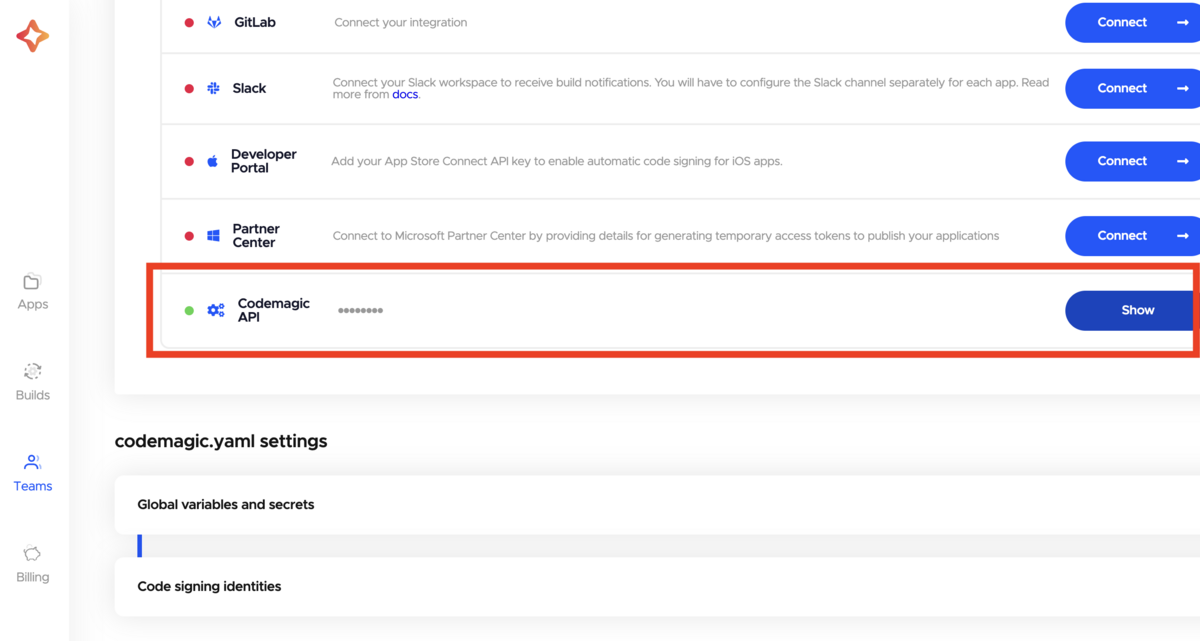
Codemagic の左のメニューから、Teams をクリック → Personal Account をクリック → General settings の Integrations をクリック → Codemagic API から API トークンを取得する。

Codemagic apiトークンの取得 GitHub リポジトリの Settings ページ → Secrets and variables → Repository secrets に Name: CODEMAGIC_TOKEN, Secret: 先ほど取得したトークンを設定する。
設定は以上になります。
毎日 0 時に GitHub Actions が定期実行され、リポジトリに保存されている設定と Codemagic の Workflow に差分があった時のみ、PR が自動的に作成されます。
また、 workflow_dispatchの設定も入れているため、任意のタイミングで GitHub Actions を実行することもできます。
まとめ
Codemagic で Flutter アプリをビルドし、Codemagic の設定ファイルを GitHub Actions でバックアップをしました。
Codemagic を使っていると、手元でアプリをビルドするという運用には戻れなくなります。(私は、戻れなくなりました 😊)
Codemagic は、設定も柔軟に出来ますし、App Store へ成果物を自動的にアップロードしてくれるので、個人的には満足しています。
まだ、モバイルアプリ開発者で CI/CD を導入していない方は、是非 Codemagic を使ってみてください!
それでは、また 👋